本文概述了一些强大的,基本的DOM 级别一中的方法以及如何在JavaScript中使用它们。你将会学习到如何动态地创建,访问,控制以及移除HTML元素。这里提到的DOM方法,并非是HTML专有的;它们在XML中同样适用。这里所有的示例,在任何全面支持DOM level1 的浏览器里都能正常工作;例如Mozilla浏览器或者其他基于Mozilla的浏览器,像网景公司的下一代导航者(Navigatior)浏览器等。这里的示例代码在IE5中也能正常工作。(这里所提到的DOM方法是文档对象模型规范(级别一)的核心的一部分。DOM 级别一包括对文档进行访问和处理的方法(DOM 1 核心)和专门为HTML文档定义的方法。)
DOM简介:
DOM的全称是文档对象模型(即Document Object Model),它在本质上是一种文档平台。文档对象模型(DOM)是表示文档(比如HTML和XML)和访问、操作构成文档的各种元素的应用程序接口(API)。支持Javascript的所有浏览器都支持DOM。DOM实际上是一个能够让程序和脚本动态访问和更新文档内容、结构和样式的一种语言平台。
这段文字是通过一个实例代码来介绍了DOM的。那么我们从下面的HTML示例来开始吧。这段示例使用了DOM 级别一的方法,从JavaScript动态创建了一个HTML表格。它创建了一个包含了四个单元的小表格,并且在每个单元中含有文本。单元中文字内容是“这个单元式y行x列”,来展示单元格在表格中所处的位置。
<head>
<title>样例代码 - 使用 JavaScript 和 DOM 接口创建一个 HTML 表格</title>
<script>
function start() {
// 获得从body的引用
var mybody=document.getElementsByTagName("body").item(0);
// 创建一个TABLE的元素
mytable = document.createElement("TABLE");
// 创建一个TBODY的元素
mytablebody = document.createElement("TBODY");
// 创建所有的单元格
for(j=0;j<2;j++) {
// 创建一个TR元素
mycurrent_row=document.createElement("TR");
for(i=0;i<2;i++) {
// 创建一个TD元素
mycurrent_cell=document.createElement("TD");
// 创建一个文本(text)节点
currenttext=document.createTextNode("cell is row "+j+", column "+i);
// 将我们创建的这个文本节点添加在TD元素里
mycurrent_cell.appendChild(currenttext);
// 将TD元素添加在TR里
mycurrent_row.appendChild(mycurrent_cell);
}
// 将TR元素添加在TBODY里
mytablebody.appendChild(mycurrent_row);
}
// 将TBODY元素添加在TABLE里
mytable.appendChild(mytablebody);
// 将TABLE元素添加在BODY里
mybody.appendChild(mytable);
// 设置mytable的边界属性border为2
mytable.setAttribute("border","2");
}
</script>
</head>
<body onload="start()">
</body>
</html>
注意我们创建元素和文本节点的顺序:
首先我们创建了TABLE元素。
然后,我们创建了TABLE的子元素--TBODY。
然后,我们使用循环语句创建了TBODY的子元素--TR。
对于每一个TR元素,我们使用一个循环语句创建它的子元素--TD。
对于每一个TD元素,我们创建单元格内的文本节点。
现在,我们创建了TABLE,TBODY,TR,TD等元素,然后创建了文本节点;接下来,我们将每一个对象接在各自的父节点上,使用逆序:
首先,我们将每一个文本节点接在TD元素上 mycurrent_cell.appendChild(currenttext);然后,我们将每一个TD元素接在他的父TR元素上。 mycurrent_row.appendChild(mycurrent_cell);然后,我们将每一个TR元素接在他们的父TBODY元素上。 mytablebody.appendChild(mycurrent_row);下一步,我们将TBODY元素接在他的父TABLE元素上 mytable.appendChild(mytablebody);最后,我们将TABLE元素接在他的父元素BODY上。 mybody.appendChild(mytable);请记住这个机制。你将会在W3C DOM编程中经常使用它。首先,你从上到下的创建元素;然后你从下向上的将子元素接在他们的父元素上。
下面是由javascript代码生成的HTML代码:
...
<TABLE border=5>
<tr><td>cell is row 0 column 0</td><td>cell is row 0 column 1</td></tr>
<tr><td>cell is row 1 column 0</td><td>cell is row 1 column 1</td></tr>
</TABLE>
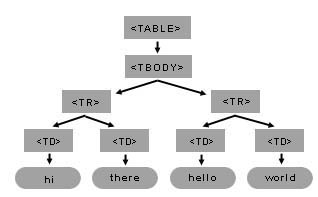
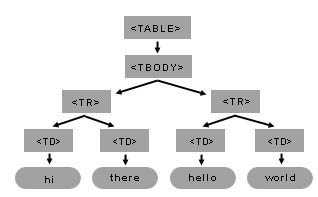
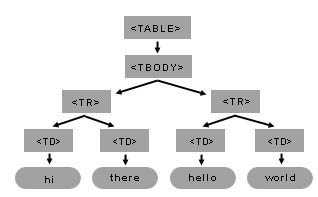
...下面是由代码生成的TABLE及其子元素的DOM对象树:

你可以只用一些DOM方法来创建这个表格和它内部的子元素。请在脑海中时刻保留你想要创建的数据结构的树之模型,这样有利于更简便的写出必须的代码。在图1的TABLE树中,TABLE有一个子元素TBODY。TBODY有两个子元素。每一个TR又含有两个子元素(TD)。最后,每一个TD有一个子元素--文本节点。
基本DOM方法 - Sample2.html
getElementByTagName是文档接口(Document interface)和元素接口(Element interface)的中的方法,所以不管是根文档对象还是所有的元素对象都含有方法getElementByTagName。用来通过它们的标签名称(tag name)来获得某些元素的一系列子元素。你可以使用的方法是:element.getElementsByTagName(tagname)。
getElementsByTagName返回一个有特定标签名称(tagname)的子元素列表。从这个子元素列表中,你可以通过调用item和你想得到的元素的下标,来获得单个元素。列表中第一个元素的下标是0。上面的方法很简单,但是当你操作一个巨大的数据结构时还是应该小心一些。 OK,我们下一个话题中要继续对我们的表格例子进行修改。下面的示例更加简单,它意图展示一些基础的方法:
<html>
<head>
<title>样例代码 - 使用 JavaScript 和 DOM 接口操作 HTML 表格</title>
<script>
function start() {
// 获得所有的body元素列表(在这里将只有一个)
myDocumentElements=document.getElementsByTagName("body");
// 我们所需要body元素是这个列表的第一个元素
myBody=myDocumentElements.item(0);
// 现在,让我们获得body的子元素中所有的p元素
myBodymyBodyElements=myBody.getElementsByTagName("p");
// 我们所需要的是这个列表中的第二个单元元素
myP=myBodyElements.item(1);
} </script>
</head>
<body onload="start()">
<p>hi</p>
<p>hello</p>
</body>
</html>
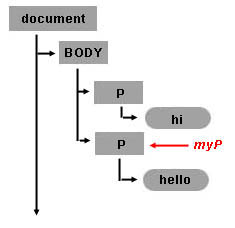
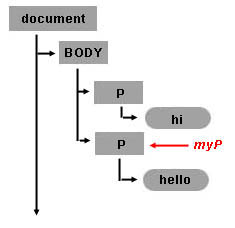
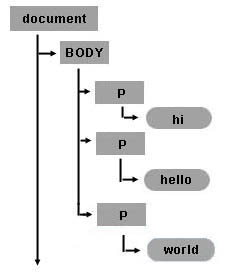
在这个例子中,我们设置变量myP指向DOM对象body中的第二个p元素:
首先,我们使用下面的代码获得所有的body元素的列表,因为在任何合法的HTML文档中都只有一个body元素,所以这个列表是只包含一个单元的。 document.getElementsByTagName("body")下一步,我们取得列表的第一个元素,它本身就会body元素对象。 myBody=myDocumentElements.item(0);然后,我们通过下面代码获得body的子元素中所有的p元素 myBodyElements=myBody.getElementsByTagName("p");
最后,我们从列表中取第二个单元元素。
myP=myBodyElements.item(1);

一旦你取得了HTML元素的DOM对象,你就可以设置它的属性了。比如,如果你希望设置背景色属性,你只需要添加:
myP.style.background="rgb(255,0,0)";
// 设置inline的背景色风格使用document.createTextNode(..)
创建文本节点
使用文档对象来调用一个createTextNode方法并创建你自己的文本节点。你只需要传递文字内容给这个函数。返回的值就是一个展示那个文本节点信息的对象。
myTextNode=document.createTextNode("world");
这表示你已经创建了一个TEXT——NODE(一个文字片断)类型的节点,并且它的内容是“world”,任何你对myTextNode的引用都指向这个节点对象。如果想将这个文本插入到HTML页面中,你还需要将它作为其他节点元素的子元素。
使用appendChild(..)插入元素
那么,通过调用myP.appendChild([node_element])你可以将这个元素设置成为第二个P的一个新的子元素。
myP.appendChild(myTextNode);
在测试了这个例子之后,我们注意到,hello和world单词被组合在了一个:helloworld。事实上,当你看到HTML页面时,hello和world两个文字节点看起来更像是一个节点。但是请记住它们在文档模型中的形式--是两个节点。第二个节点是一个TEXT_NODE类型的新节点,也是第二个P标签的第二个子元素。下面的图标将在文档树种展示最近创建的文本节点对象。

createTextNode 和 appendChild 是在单词hello和world之间设置空格的一个简单方法。另外一个重要的注意事项是:appendChild方法将把新的子节点接在最后一个子节点之后,正如world被加在了hello之后。所以如果你想在hello和world中间添加一个文本节点的话,你应该使用insertBefore来提到appendChild.
使用文档对象和createElement(..)方法创建新的元素
你可以使用createElement来创建新的HTML元素或者任何其它你想要的元素。比如,如果你想要创建一个新的P作为BODY的子元素,你可以使用前面例子的myBody并给它接上一个新的元素节点。使用 document.createElement("tagname")可以方便的创建一个节点。如下:
myNewPTAGnode=document.createElement("p");
myBody.appendChild(myNewPTAGnode);

使用removeChild(..)方法移除节点
每一个节点都可以被移除.下面的一行代码移除了包含在myP(第二个p元素)下面的文本节点world。
myP.removeChild(myTextNode);
最后你可以将myTextNode(那个包含了world单词的节点)添加给我们最后创建的P元素:
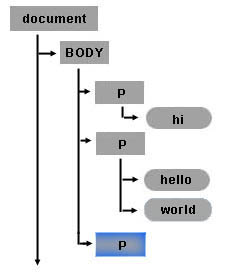
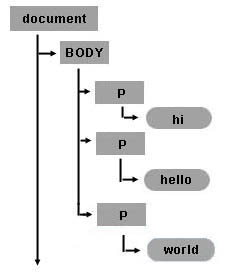
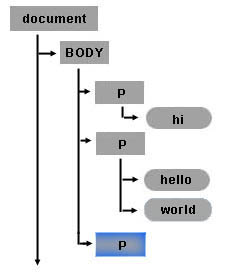
myNewPTAGnode.appendChild(myTextNode);被修改的对象树的最后的状态如下:

动态创建一个表格(回到Sample1.html)
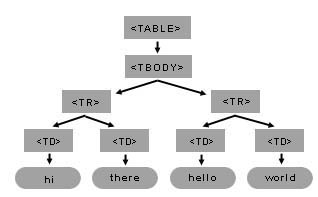
这一段落的剩余部分我们将继续修改我们sample1.html。下面的图展示了我们在示例中创建的表格的对象树的结构。
复习一下HTML表格结构

创建元素节点并将他们插入到文档树中
sample1.html中创建表格的基本步骤是:
获得body对象(文档对象的第一个元素) 创建所有元素。
最后,根据表格结构(上面图中所示)将每一个孩子节点拼接起来。下面的一段源码是经过修改的sample1.html ,在start函数的最后,有一行新代码。使用另一个DOM方法(setAttribute)来设置表格的边界属性。setAttribute有两个参数:属性的名称和属性的值。你可以使用这个方法来设置任意元素的任意属性。
<head>
<title>示例代码 - 使用Javascript和DOM Interfaces来处理HTML</title>
<script>
function start() {
// 获得body的引用
var mybody=document.getElementsByTagName("body").item(0);
// 创建一个标签名称为TABLE的元素
mytable = document.createElement("TABLE");
// 创建一个标签名称为在TBODY的元素
mytablebody = document.createElement("TBODY");
// 创建所有的单元格
for(j=0;j<2;j++) {
// 创建一个标签名称为在TR的元素
mycurrent_row=document.createElement("TR");
for(i=0;i<2;i++) {
// 创建一个标签名称为在TD的元素
mycurrent_cell=document.createElement("TD");
// 创建一个文字节点
currenttext=document.createTextNode("cell is row "+j+", column "+i);
// 将文字节点添加到TD单元格内
mycurrent_cell.appendChild(currenttext);
// 将TD单元格添加到TR行中
mycurrent_row.appendChild(mycurrent_cell);
}
// 将TR行添加到TBODY中
mytablebody.appendChild(mycurrent_row);
}
// 将TBODY添加到TABLE中
mytable.appendChild(mytablebody);
// 将TABLE添加到BODY中
mybody.appendChild(mytable);
// 设置边界属性为2
mytable.setAttribute("border","2");
}
</script>
</head>
<body onload="start()">
</body>
</html>
使用CSS和DOM来操作表格
从表格中获得一个文字节点
示例介绍了两个新的DOM属性。首先,使用childNodes属性来获得mycel的孩子节点列表。childNodes列表包括所有的孩子节点,无论它们的名称或类型是什么。像getElemengByTagName一样,它返回了一个节点列表。不同的是,getElementByTagName只返回指定标签名称的元素。一旦你获得了返回的列表,你可以使用item(x)方法来使用指定的元素。这个例子在表格的第二行第二个单元格中的myceltext中保存了一个文字节点。然后,运行这个例子并观察结果,他创建了一个新的文字节点,这个文字节点的内容是myceltext的值,并且将这个文字节点作为了BODY元素的一个孩子。
如果你的对象是一个文字节点,你可以使用data属性来回收(retrieve)节点的文字内容
mybody=document.getElementsByTagName("body").item(0);
mytable=mybody.getElementsByTagName("table").item(0);
mytablebody=mytable.getElementsByTagName("tbody").item(0);
myrow=mytablebody.getElementsByTagName("tr").item(1);
mycel=myrow.getElementsByTagName("td").item(1);
// mycel的孩子节点列表的第一个元素
myceltext=mycel.childNodes.item(0);
// currenttext的内容是myceltext的内容
currenttext=document.createTextNode(myceltext.data);
mybody.appendChild(currenttext);
获得一个属性的值
在sample1的最后我们在mytable对象上调用了setAttribute。这个调用是用来设置表格的边界属性的。然后是用了getAttribute方法来获得一个属性的值:
mytable.getAttribute("border");
通过改变样式属性来隐藏一列
一旦你在你的javascript变量中保存了一个对象,你就可以直接为它设置样式属性了。下面的代码是修改后的sample1.html,在这里,第二列的每一个单元格都被隐藏了。而且第一列中的每一个单元格改为使用红色背景。注意,样式属性是被直接设置的。
<html>
<body onload="start()">
</body>
<script>
function start() {
var mybody=document.getElementsByTagName("body").item(0);
mytable = document.createElement("TABLE");
mytablebody = document.createElement("TBODY");
for(j=0;j<2;j++) {
mycurrent_row=document.createElement("TR");
for(i=0;i<2;i++) {
mycurrent_cell=document.createElement("TD");
currenttext=document.createTextNode("cell is:"+i+j);
mycurrent_cell.appendChild(currenttext);
mycurrent_row.appendChild(mycurrent_cell);
// 当column为0时,设置单元格背景色;column为1时隐藏单元格
if(i==0) {
mycurrent_cell.style.background="rgb(255,0,0)";
} else {
mycurrent_cell.style.display="none";
}
}
mytablebody.appendChild(mycurrent_row);
}
mytable.appendChild(mytablebody);
mybody.appendChild(mytable);
}
</script>
</html>
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至chenjj@evget.com
文章转载自:网络转载

 首页
首页 





















 75次
75次


 相关文章
相关文章 

 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线